背景
由于更换了博客的基础,使用了 Vuepress , 整个博客的使用流程就变成了,
- 本地编辑项目代码及文章;
- 上传项目到 GitHub 的仓库;
- 通过 GitHub Actions 构建并发布到仓库的 pages 分支。
但是观看了别人项目之后,又有以下顾虑,
- 源码公开可见,可以被任意复制粘贴,比如我在修改 Vuepress Theme Hope 这个主题的时候,就曾多次到项目的仓库,观看研究;
- 修改记录一览无遗,没有隐私性;
- 有些文档虽然是公开发布了,但是还有部分隐私不想公开。
所以说,通过网上的各种教程和自己的研究,就有了以下这次体验和行动。
开始
先画一个简易的流程,
GitHub Actions 是 GitHub 提供的一种自动化工作流服务,用于构建、测试和部署项目。它允许你在代码仓库中配置和运行自动化的工作流程,以响应各种事件,比如代码推送、Pull 请求合并等。 GitHub Actions 可以帮助团队自动化软件开发过程中的重复性任务,提高效率并确保代码的质量。 GitHub Pages 是 GitHub 提供的一项免费静态网站托管服务。它允许你使用 GitHub 仓库来托管和发布个人、项目或组织的静态网页。
综上,通过创建私有仓库,将源码提交到该仓库,再通过 Actions 触发自动化构建流程,并推送部署到公开的 pages 仓库,完成博客的更新发布,且源码位于私有仓库,具有较高的安全性。
创建仓库和配置工作流文件
环节中需要创建两个仓库,其中一个私有仓库,我们假设它叫做 private_repo,默认分支为 main ;一个公开仓库,假设它叫做 public_pages,默认分支为 gh-pages。
将本地的 Vuepress 博客项目和 private_repo 关联起来:
git remote add origin https://github.com/<username>/private_repo然后修改博客项目根目录下的 YAML 文件,.github/workflows/deploy-docs.yml, 位于 workflows 文件夹内的 YAML 文件都会被尝试解析为工作流。
# name 可以自定义
name: Deploy GitHub Pages for private
# 触发条件:在 push 到 main/master 分支后。新的 Github 项目 应该都是 main,而之前的项目一般都是 master
on:
push:
branches:
- main
# 任务
jobs:
build-and-deploy:
# 服务器环境:最新版 Ubuntu
runs-on: ubuntu-latest
permissions:
contents: write
pages: write
id-token: write
steps:
# 拉取代码
- name: Checkout
uses: actions/checkout@v4
with:
persist-credentials: fasle # false 是用 personal token,true 是使用 GitHub token
fetch-depth: 1
# 生成静态文件
- name: Build
env:
NODE_OPTIONS: --max_old_space_size=8192
run: npm install --legacy-peer-deps && npm run docs:build
# 利用公开的 action 将生成的文件 push 到指定仓库
- name: Deploy
uses: JamesIves/github-pages-deploy-action@v4
with:
repository-name: <username>/public_pages # 指定 push 的仓库
branch: gh-pages # 指定 push 的分支
folder: src/.vuepress/dist # push 的目录
token: ${{ secrets.ACCESS_TOKEN }} # Personal Access Token
single-commit: true # 是否只保留最新的提交记录这里有几个注意的点,
第一是部署分支,一般情况下都是 main ,但是也要确认以下,是否有误差;
二是,在 YAML 中,最后的 folder 和 token 参数变量。folder 是项目构建成功后,需要 push 的目录,注意自己在修改项目的时候是否变更过文件的名称。token 更重要,下面具体讲。
公开仓库账户内创建 TOKEN
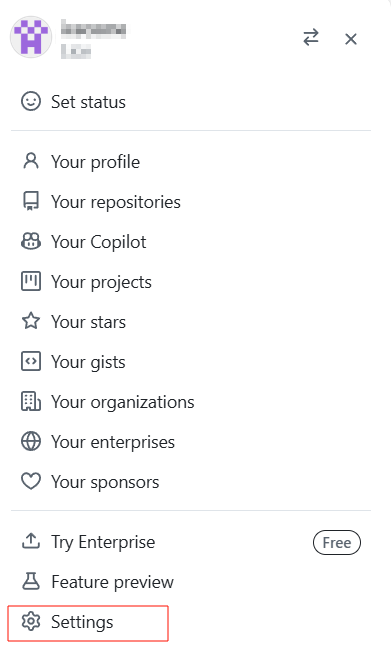
网上很多教程在创建 token 的时候描述的很模糊,都是说需要到 public_pages 的 settings 去创建,对于刚接触或者不懂得人,会一头雾水,但实际上,创建路径都是一样的。即在 public_pages 这个公开仓库的账户的 Settings , 如下图所示,登录 Github 后,点击右上角头像,选择 Settings 。

实际上,由于这里我们创建两个仓库的账户是同一个,所以
token创建位置是一样的。假设,两个仓库的账户不相同,那么就需要到公开仓库的账户创建token,在私有仓库的账户使用。
接下来继续讲 token 创建,
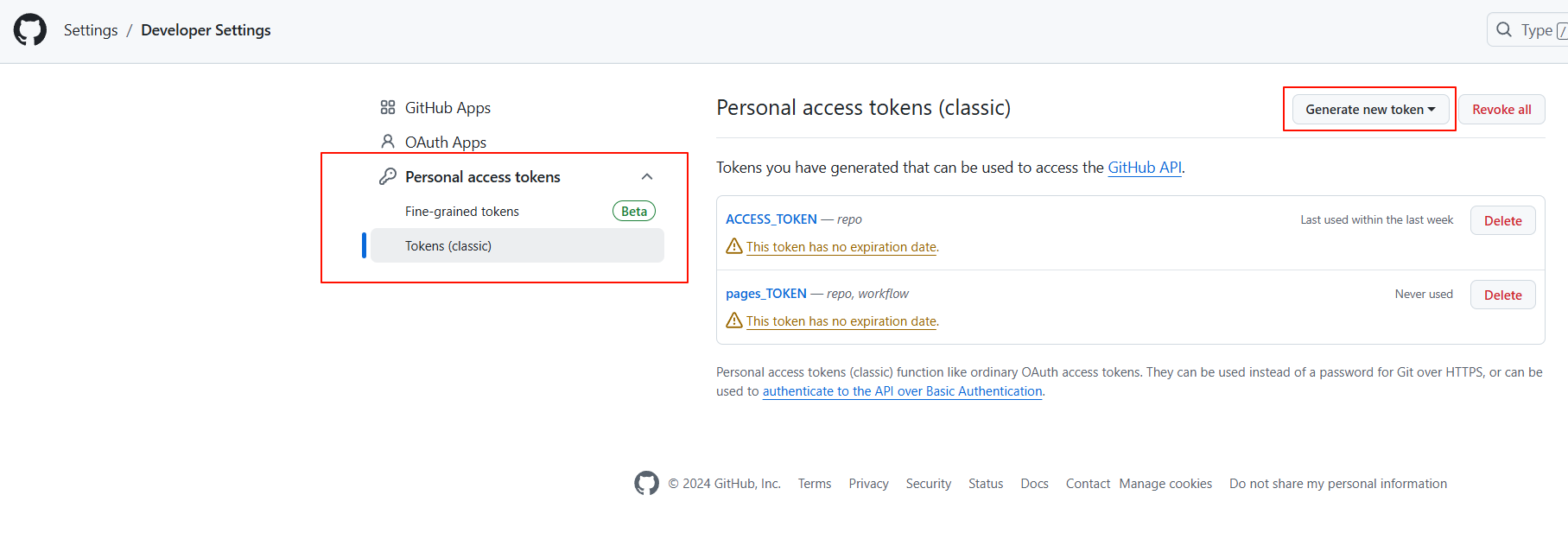
在 Settings -> Developer settings -> Personal access tokens -> Tokens (classic), 创建一个 token,

- Fine-grained tokens:细粒度的访问令牌,可以指定适用的仓库,有效期最多一年
- Tokens:经典访问令牌,无法指定具体仓库,粒度较粗,有效期可以无限
这里有两种选择,较新的 Fine tokens 和经典 Token,看个人喜好选择。为了安全性,选择第一种,为了便捷性,选择第二种。
给予这个 token 对于公共仓库 public_pages 的读写权限即可,生成后记得复制留存 token,为了安全,关闭页面后这个 token 就看不到值了。
私有仓库设置内添加 TOKEN
然后我们到 private_repo 的 Settings -> Secrets and variables -> Actions 页面,创建一个 Secret,此处名称任意,但是就像我们开头说的那样,为了辨识,可以使用和前面创建时相同的名称,value 值就填刚刚生成的 PAT 即可。

这一步的原因在于,Github Actions 是在一个容器里运行的,因此要推送代码到某个仓库前必须通过验证对这个仓库有读写权限。上一步创建的 PAT 正好就授予了 public_pages 的读写权限,因此 private_repo 这个仓库在执行 Github Actions 时,可以通过 ${{ secrets.<secret_name> }} 这样的形式来引用这个 PAT,进而通过权限系统的校验。这里变量 ${{ secrets.<secret_name> }} 中, secrets. 是固定值,而 <secret_name> 就是在 Actions 添加的 Secrets 值的名字。上图中,为了辨识,我将添加的 Secrets 值的名字,设置为了和创建时的名称一致。
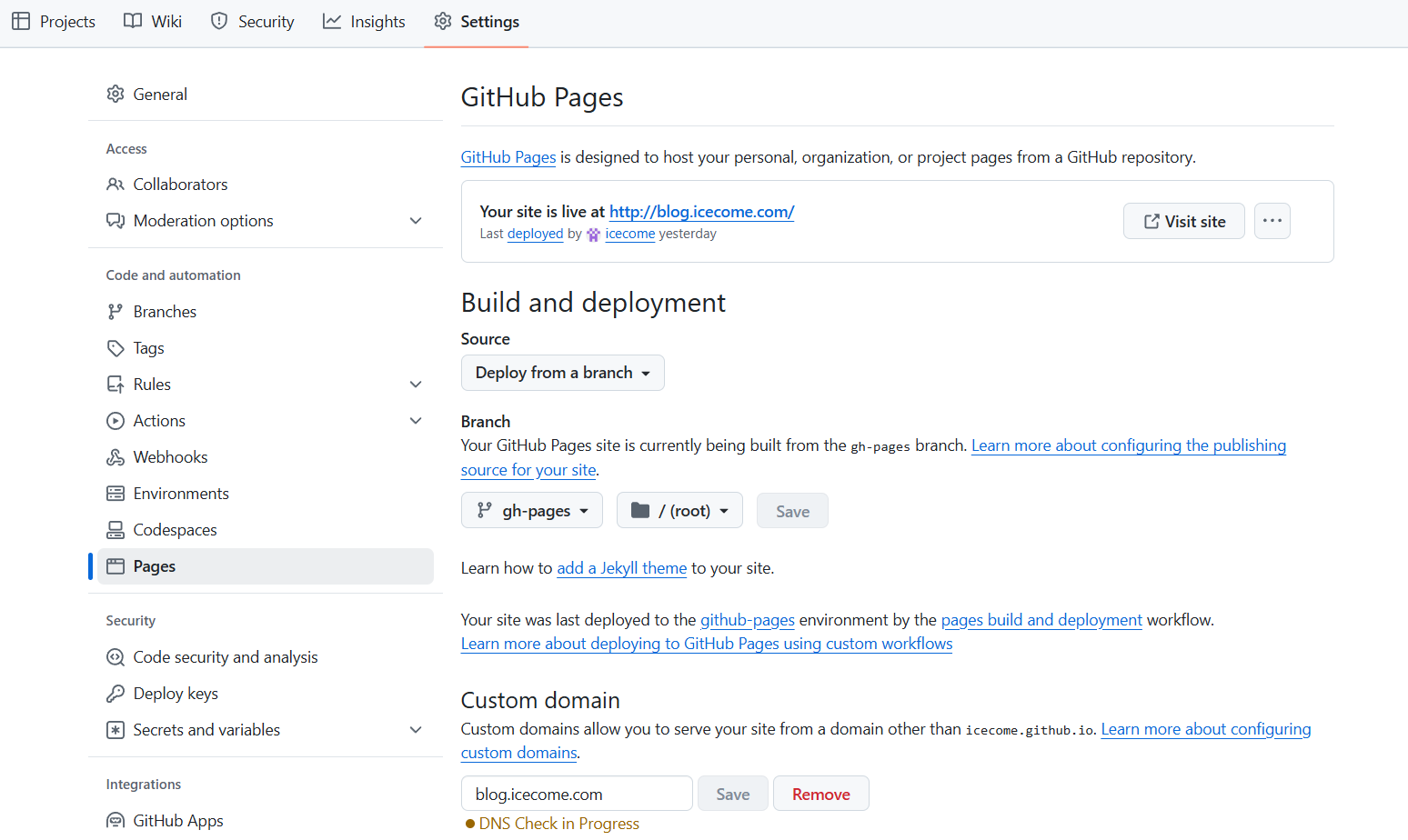
开启 Github Pages
最后,把本地的 Vuepress 项目推送到 private_repo,就会自动触发构建流程推送到 public_pages 了,然后在 public_repo 中开启 Github Pages,从默认分支的根目录执行部署,稍等一会即可打开部署的 Blog 。

如果有域名的话,还可以在 Custom domain 中设置自定义域名,记得要在服务商那里添加解析,比如 Cloudflare 。